1,818view
ホームページ
学校のレスポンシブWebデザインはこう作る
武蔵野音楽大学、芦屋大学、くらしき作陽大学 作陽音楽短期大学、慶應義塾大学 湘南藤沢キャンパス、国際トータルファッション専門学校、京都医療福祉専門学校

スマートフォンに対応したWebサイトを作る際、現在多く用いられている制作手法が「レスポンシブWebデザイン」です。
画面の横幅に合わせて何段階かのレイアウトを用意しておくことで、スマートフォンだけではなくタブレットなど、多種多様な画面解像度のデバイスに対応できることもメリットの一つです。
今回は学校のサイトでレスポンシブWebデザインを用いたサイトをご紹介します。
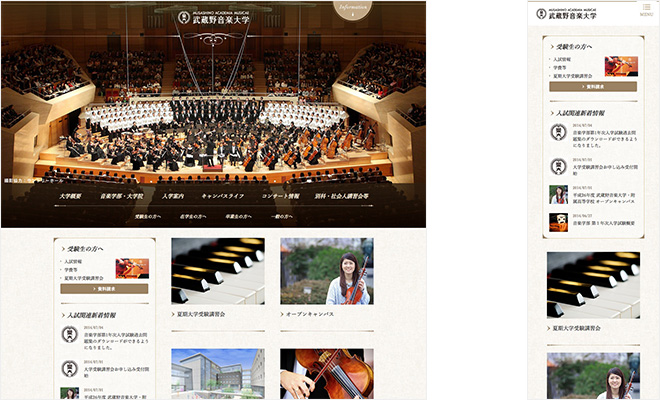
武蔵野音楽大学
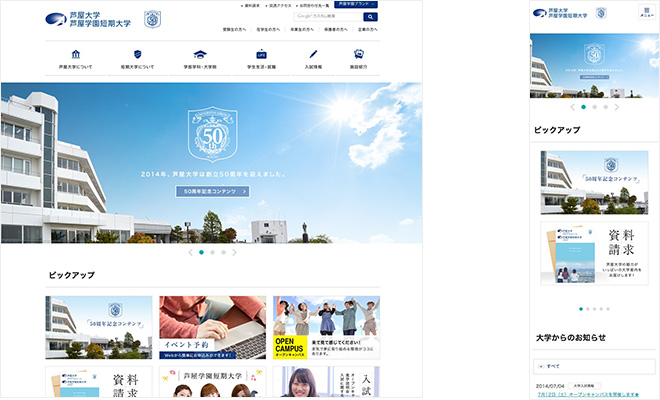
芦屋大学
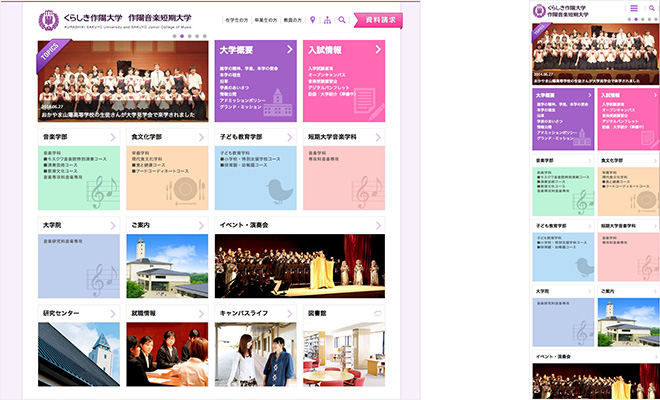
くらしき作陽大学 作陽音楽短期大学
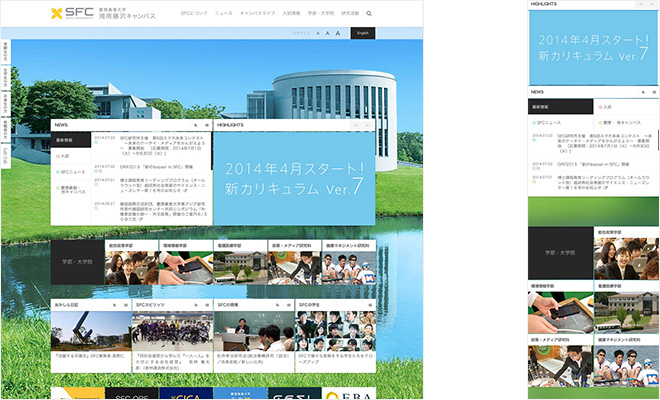
慶應義塾大学 湘南藤沢キャンパス
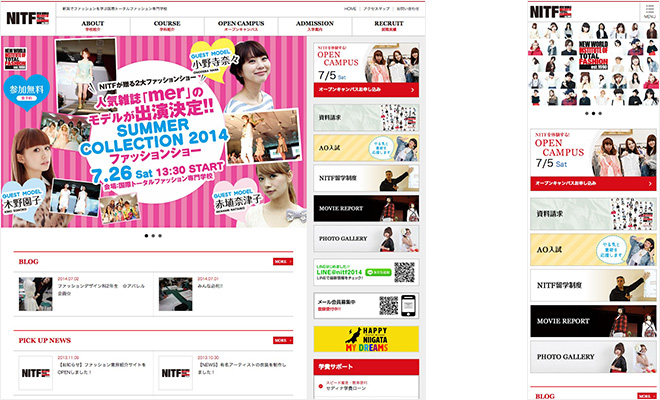
国際トータルファッション専門学校
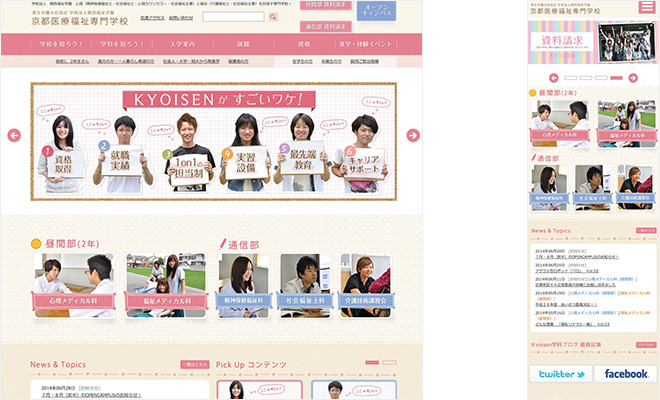
京都医療福祉専門学校
まとめ
レスポンシブWebデザインに対応する際のメリット、デメリットをまとめてみます。
メリット
- 画面の幅に応じて表示のレイアウトを変えることができる(マルチデバイスに対応)
- PC、タブレット、スマホを1つのソースで管理できる(運営の負担を軽減)
- 全ての端末でURLを共有できる
- Googleが公式に推奨している(SEOに有利?)
デメリット
- 専用ページに比べてレイアウトやデザインの自由度が低い
- 構築時に綿密な設計やテストが必要
- スマホでもPC用の容量の大きいデータを読み込むため、表示が遅くなる
最初の構築時に知識と時間がかかるため、慎重に依頼する必要がありますが、公開後はCMS等と組み合わせると、非常にメンテナンス性が高く、SEO的にもGoogleが推奨していることから、安心できるます。
今後のWeb制作のスタンダードになっていくと思われますが、PCサイトを使い慣れたユーザーなどは、「スマホでもパソコン向けの表示デザインを確認できるようにしたい」という声も多いようです。
東北大学のWebサイトでは、レスポンシブを採用しつつも、「パソコン」と「スマホ」の切り替えボタンを付け、ユーザーの声に応えています。
マルチデバイス時代のWebサイトの最適解になりつつあるレスポンシブwebデザインですが、常にユーザーの声にしっかり耳を傾けて、使いやすい形を模索していく必要があります。